

| 📰 Title: | uMap | 🕹️ / 🛠️ Type: | Tool |
|---|---|---|---|
| 🗃️ Genre: | Puzzle | 🚦 Status: | 05. Tested & Working (status) |
| 🏷️ Category: | Puzzle ➤ E-learning ➤ Geography & History | 🌍️ Browser version: | |
| 🔖 Tags: | Tool; Puzzle; E-learning; Geography & History | 📦️ Package Name: | |
| 🐣️ Approx. start: | 2012-11-18 | 📦️ Arch package: | |
| 🐓️ Latest: | 2020-11-09 | 📦️ RPM package: | |
| 📍️ Version: | Latest: 1.2.1 / Dev: 7893ff1 | 📦️ Deb package: | |
| 🏛️ License type: | 🕊️ Libre | 📦️ Flatpak package: | |
| 🏛️ License: | WTFPL | 📦️ AppImage package: | |
| 🏝️ Perspective: | First person (interface) | 📦️ Snap package: | |
| 👁️ Visual: | 2D | ⚙️ Generic binary: | |
| ⏱️ Pacing: | Real Time | 📄️ Source: | |
| 👫️ Played: | Single & Multi | 📱️ PDA support: | |
| 🎖️ This record: | 🕳️ Not used: | ||
| 🎀️ Game design: | 👫️ Contrib.: | goupildb & Louis | |
| 🎰️ ID: | 15989 | 🐛️ Created: | 2021-02-28 |
| 🐜️ Updated: | 2023-02-12 |
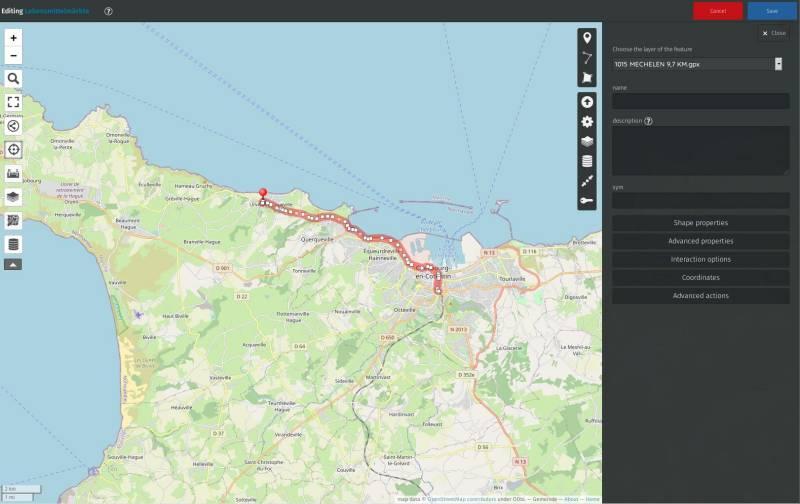
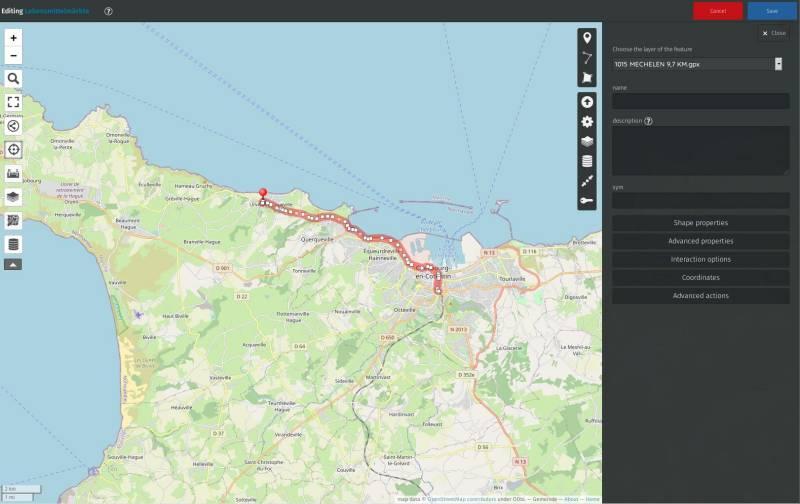
| [en]: | A libre, multi-platform tool to customize maps with OpenStreetMap layers in a minute and integrate them into a site. The user selects the type of map desired and enters points of interest (markers, lines, polygons, links, images, ...), chooses the license of his data, save his map online (prior registration required), then shares his dynamic online map on the site of his choice. The editor allows many customizations (colors, icons, minimap, ...). Excellent and libre! | [fr]: | Un outil libre et multi-plateforme permettant de personnaliser des cartes avec des couches OpenStreetMap en une minute et de les intégrer à un site. L'utilisateur sélectionne le type de carte souhaité et y inscrit des centres d'intérêt (marqueurs, lignes, polygones, liens, images, ...), choisi la licence de ses données, sauvegarde sa carte en ligne (inscription préalable nécessaire), puis partage sa carte dynamique en ligne sur le site de son choix. L'éditeur permet de nombreuses personnalisations (couleurs, icônes, minimap, ...). Excellent et libre ! |
|---|
🕯️ How To: (202xxx), (202xxx), [fr](202xxx),
🏡️ Website & videos
[Homepage] [Dev site] [Features/About] [Screenshots] [Videos t(202xxx) ts(202xxx) gd(202xxx) gu(202xxx) id(202xxx) r[fr](202xxx) r[sp] lp(202xxx) ht(202xxx) ht(202xxx) ht(202xxx) ht(202xxx) ht(202xxx) ht[fr](202xxx) ht[fr](202xxx) ht[fr](202xxx) ht[fr](202xxx) ht[de](202xxx) ht[de](202xxx) ht[de](202xxx) g[ru](202xxx) g[pl](202xxx) g[cz](202xxx) ht[sp](202xxx) ht[pt] ht[it](202xxx) ht[it](202xxx) g[tr](202xxx)] [WIKI] [FAQ] [RSS] [Changelog 1 2 3]
💰 Commercial: (empty)
🍩️ Resources
• (empty):
🛠️ Technical informations
[Open Hub] [PCGamingWiki] [MobyGames]
🐘 Social
Devs (uMap Team [fr] [en]): [Site 1 2] [Chat] [mastodon] [twitter] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
Devs (Yohan Boniface (informagicien) [fr] [en]): [Site 1 2] [Chat] [mastodon] [twitter] [PeerTube] [YouTube] [PressKit] [Interview 1(202xxx) 2(202xxx)]
The Project: [Blog] [Chat] [Forums] [mastodon] [twitter] [PeerTube] [YouTube] [PressKit] [reddit] [Discord]
🐝️ Related
[Framasoft [fr]] [AgroTIC [fr]] [Flatpak] [AppImage] [Snap]
📦️ Misc. repositories
[Repology] [pkgs.org] [Arch Linux / AUR] [openSUSE] [Debian/Ubuntu] [Flatpak] [AppImage] [Snap] [PortableLinuxGames]
🕵️ Reviews
[HowLongToBeat] [metacritic] [OpenCritic] [iGDB] [OpenCritic] [iGDB]
📰 News / Source of this Entry (SotE) / News (SotN)
[Changes with v. 1.2.1 (20200328)] [NALLET Johann on YouTube [fr](20180516) (SotE)]
🕊️ Source of this Entry: [Site on Mastodon (date)]
🐘 Social Networking Update (on Mastodon)
🛠️ Title:
🦊️ What's:
🏡️
🐣️
🔖
📦️
📖 Our entry: http://www.lebottindesjeuxlinux.tuxfamily.org/en/online/lights-on/
🥁️ Update:
⚗️
📌️ Changes:
🐘 From:
🏝️ https://invidious.lunar.icu/
🦉️ https://invidious.lunar.icu/
🦝️ https://invidious.lunar.icu/
🦝️ https://invidious.lunar.icu/
🕵️ https://invidious.lunar.icu/
🕯️ https://invidious.lunar.icu/
🕯️ https://invidious.lunar.icu/
🎲️ https://invidious.lunar.icu/
🎲️ https://invidious.lunar.icu/
🎲️[fr] https://invidious.lunar.icu/
🎮️ https://invidious.lunar.icu/
🎮️ https://invidious.lunar.icu/
🐧 https://invidious.lunar.icu/
🐧 https://invidious.lunar.icu/
📕🐧"A libre tool for designing and distributing online maps from OSM data"🐧📕.
uMap lets you create maps with OpenStreetMap layers in a minute and embed them in your site.
• Choose the layers of your map
• Add POIs: markers, lines, polygons...
• Manage POIs colours and icons
• Manage map options: display a minimap, locate user on load…
• Batch import geostructured data (geojson, gpx, kml, osm...)
• Choose the license for your data
• Embed and share your map
And it's open source!
Because we think that the more OSM will be used, the more OSM will be improved. It uses django-leaflet-storage and Leaflet.Storage, built on top of Django and Leaflet.
Un outil de conception et de diffusion de cartes en ligne à partir des données d'OSM, par l'uMap Team, initié par Yohan Boniface (informagicien) (codeur, boulanger, écrivain).
En JavaScript et Python.
uMap est un outil libre et multi-plateforme permettant de personnaliser des cartes avec des couches OpenStreetMap en une minute et de les intégrer à un site. L'utilisateur sélectionne le type de carte souhaité et y inscrit des centres d'intérêt (marqueurs, lignes, polygones, liens, images, ...), choisi la licence de ses données, sauvegarde sa carte en ligne (inscription préalable nécessaire), puis partage sa carte dynamique en ligne sur le site de son choix. L'éditeur permet de nombreuses personnalisations (couleurs, icônes, minimap, ...). Excellent et libre !
Voir aussi / See also (Applications using OpenStreetMap): GMapCatcher, JOSM, Maperitive, Marble, OpenStreetMap, osm-gps-map, uMap, uNav,
uMap vous permet de créer des cartes avec des couches OpenStreetMap en une minute et de les intégrer à votre site.
• Choisissez les couches de votre carte
• Ajoutez des centres d'intérêt : marqueurs, lignes, polygones...
• Gérez les couleurs et les icônes des centres d'intérêt
• Gérez les options de la carte : affichez une minimap, localisez l'utilisateur en charge...
• Importation par lots de données géostructurées (geojson, gpx, kml, osm...)
• Choisissez la licence pour vos données
• Intégrez et partagez votre carte
Et c'est open source !
Parce que nous pensons que plus OSM sera utilisé, plus OSM sera amélioré. Il utilise django-leaflet-storage et Leaflet.Storage, construits à partir de Django et de Leaflet.
🔧️ INSTALLATION:
Navigateur internet :
• (✔ v. 1.2.1) Aucune installation particulière n'est requise, le jeu/l'outil se lance depuis votre navigateur internet.
📄️ Installation à partir du source du jeu :
Source non testé.
🚀️ LANCEMENT DE L'INTERFACE:
• le jeu / l'outil s'utilise depuis votre navigateur internet.
🕵️ Test (✔ v. 1.2.1) par goupildb (config. : Debian Testing 64-bit) :
🎯️ Objectif de ce test: en fait je cherchais juste une copie d'écran pour illustrer cette fiche, je n'avais pas l'intention ni le temps pour un test. Mais finalement je m'y suis mis et c'est vrai que c'est rapide et intuitif.
Je n'ai pas été jusqu'à l'intégration sur mon site internet, mais je sent bien que cela n'aurait pas posé de difficulté (il faut juste donner un nom à sa carte, la sauvegarder en ligne, puis l'intégrer sur son site via une commande iframe j'imagine - du type de celles que j'utilise pour les vidéos du Bottin).
Attention néanmoins à un point : pour être en mesure d'enregistrer sa carte, il est nécessaire de s'enregistrer en ligne au préalable (voir la FAQ).
L'outil idéal pour organiser / participer à un rallye avec des mobiles, mener vos clients jusqu'à votre commerce, ou même d'organiser vos vacances avec des points que vous souhaitez absolument visiter ! (faudra juste attendre la fin de la pandémie :))
L'outil a aussi été utilisé et apprécié par exemple pour tracer les cas de COVID, ou suivre la déforestation en Afrique (voir la dernière vidéo "[fr]").
👏️ ❤️ Un grand bravo et merci à son auteur !