Comme dans tous les logiciels de dessin, Sodipodi permet la création de dégradé de couleurs. il peut l'appliquer au style de remplissage mais également au style du contour des objets. Le dégradé est composé de deux couleurs, une de départ et une d'arrivée, avec une diffusion des couleurs linéaire ou radiale.

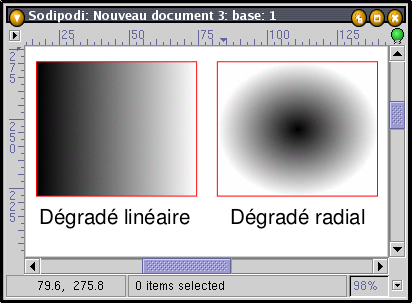
Les deux types de dégradés possibles
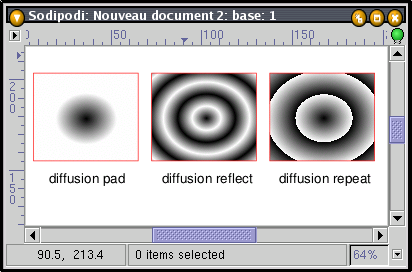
Ensuite, il est possible d'appliquer 3 effets de diffusion au dégradé :

Les trois types de diffusion sur un dégradé radial.
Après ce rapide aperçu des possibilités sur les dégradés voyons d'abord comment créer le dégradé lui-même :
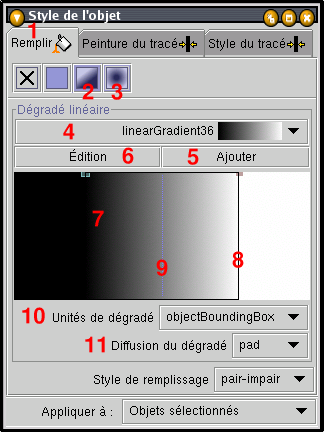
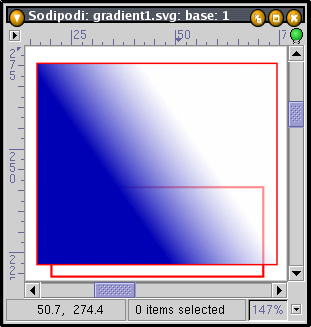
D'abord, nous allons créer un objet de type rectangle et lui appliquer un style de remplissage de type dégradé linéaire. Nous obtenons, donc la fenêtre ci-dessous :

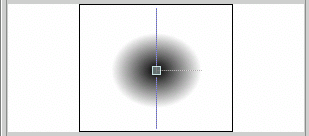
Et la zone d'édition d'un dégradé radial :

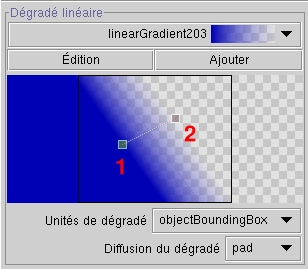
Elle est décomposée comme suit :
Pour un dégradé radial, la zone d'édition est un peu différente dans le sens où l'on ne peut
pas modifier l'angle mais que le centre et le rayon du cercle du dégradé. De plus en appuyant sur
la touche shift et cliquant en même temps à l'intérieur du cercle du dégradé on peut dissocier
le centre de la couleur de départ de celui de la couleur de destination.
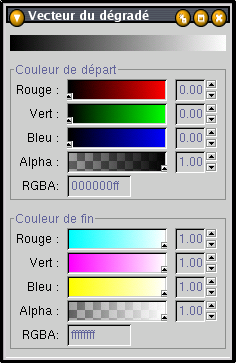
Le rectangle étant créé, nous allons maintenant créér un dégradé avec de nouvelles couleurs. Pour cela, il faut cliquer sur le bouton "Ajouter" (5) de la fenêtre de style. A première vue il ne s'est rien passé mais si on regarde sur la liste déroulante on s'aperçoit qu'il y a un nouveau dégradé (noir vers blanc) avec un nom du style "lineargradient" suivi d'un numéro. Sélectionnez ce nouveau dégradé. Maintenant cliquez sur le bouton "Edition" (6) et l'on obtient la fenêtre suivante :

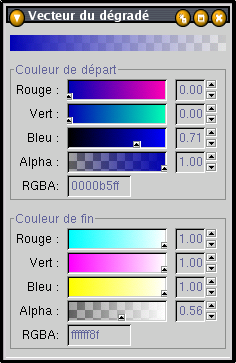
Cette fenêtre permet d'éditer la couleur de départ et la couleur de fin. Ici seul le mode de couleur RVBA est géré. Point trés intéressant : Il est possible de faire des dégradés avec de la transparence sur l'une ou les deux couleurs. Modifions les deux couleurs (un bleu et un blanc partiellement transparent par exemple) et l'on obtient maintenant le dégradé suivant :



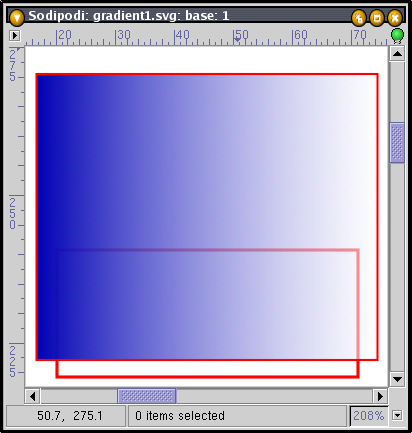
Le résultat du nouveau dégradé
Bon on avance mais notre dégradé est toujours très conventionnel. On va maintenant le modifier en changeant son angle et sa taille, c'est à dire la longueur du dégradé par rapport à la taille de l'objet. Par défaut, la taille du dégradé est égale à la taille de l'objet.
On va placer la première couleur en cliquant dans la zone d'édition (cf. ci-dessous) au niveau du point de départ (point 1) puis une deuxième fois (point 2) pour placer la deuxième couleur. Le vecteur formé par ces deux points représente la taille du dégradé. On peut remarquer que dans le dégradé ci-dessous que la taille de celui-ci est largement inférieur à celle de l'objet. Par conséquent le carré rouge du dessous est moins visible que précédemment dans sa partie gauche.


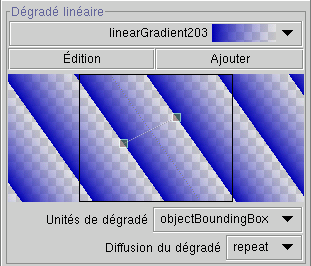
Ci-dessous la même fenêtre d'édition avec les effets miroir et répétition de la diffusion du dégradé :


Pour les dégradés de type radial, la méthodologie est identique.
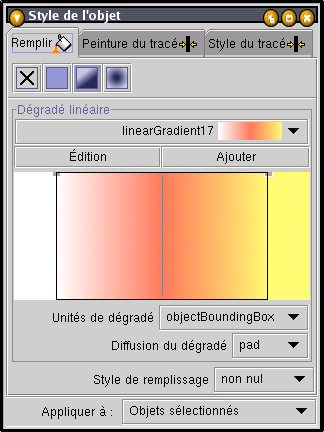
Note : l'interface de Sodipodi ne permet de créer des dégradés qu'avec 2 couleurs mais l'application est capable d'afficher des dégradés avec plus de 2 couleurs (car le format SVG le permet). Rien ne vous empéche de créer manuellement (avec un éditeur de texte ou l'éditeur XML interne) de nouveaux dégradés et ensuite de les utiliser dans vos dessins (oui cela est possible) :

Pour obtenir cela, il suffit d'éditer le fichier de sauvegarde SVG et d'ajouter au niveau de la rubrique <defs> une nouvelle définition de gradient linéaire comme ci-dessous :
<linearGradient
id="linearGradient17">
<stop
offset="0.000000"
style="stop-color:#ffffff;stop-opacity:1;"
id="stop20" />
<stop
offset="0.500000"
style="stop-color:#ff7a5c;stop-opacity:1;"
id="stop19" />
<stop
offset="1.000000"
style="stop-color:#fffb74;stop-opacity:1;"
id="stop18" />
</linearGradient>
Où :
Attention à ne pas éditer (avec le bouton édition) le nouveau gradient dans Sodipodi
car il réduirait le gradient à 2 couleurs.